Odoo零基础打造微信小程序在线商城(oejia_weshop实战)
-
小程序从2016年内测至今已为人熟知,很多商家也都有了自己的小程序商城,今天我们就使用 Github 上的项目和大家一起使用 Odoo 快速搭建一个属于您自己的小程序在线商城
1、下载oejia_weshop(Odoo 微信小程序商城模块)解压到你自己的 Odoo 本地 addon 目录下,如 local-addons 或 myaddons,重新启动 Odoo 服务
- 首先检查这几个包是否已正常安装(pip list):xmltodict、pycrypto、itsdangerous,否则会提示
Unable to install module "oejia_weshop" because an external dependency is not met: No module named... # 安装也很简单 pip install xmltodict pycrypto itsdangerous- 检查 PostgreSQL版本,在该模块下我们可以看到 data文件夹下所准备的数据库插入语句都包含ON CONFLICT DO NOTHING,这个需要在9.5以后的版本才支持,而据 Alan 测试CentOS 默认 yum 包安装的 PostgreSQL 版本仅为9.2,备份及升级请参考:PostgreSQL使用汇总-PostgreSQL备份升级一节
安装过程和其它模块无异,进行开发者模式>更新App 列表>搜索到模块点击安装

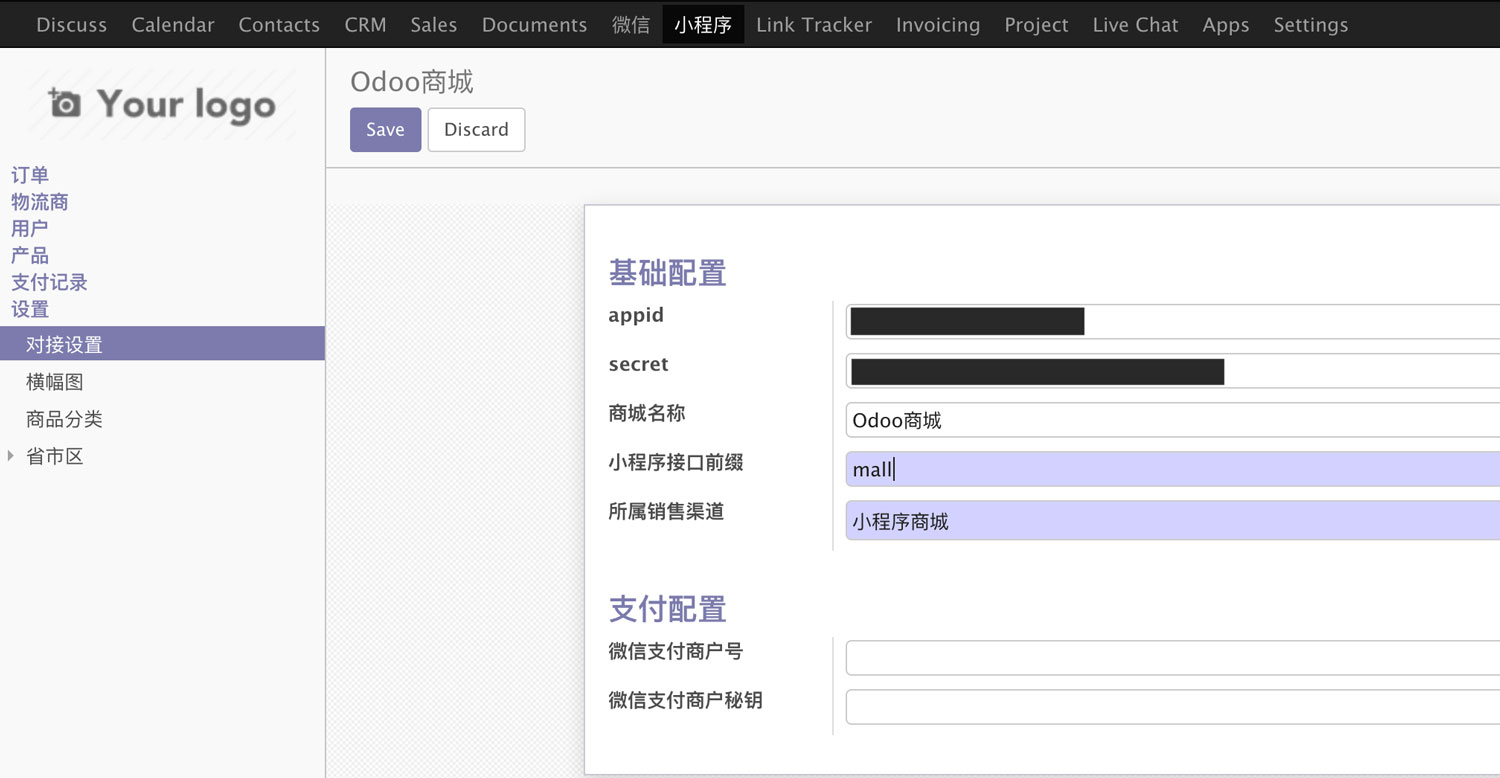
安装完成后等待第二步中所注册的微信小程序成功后所获取的 appid 和 secret,自定义小程序接口前缀填入到配置中,同理如需完成在线支付还需填入微信支付的商户号和密钥
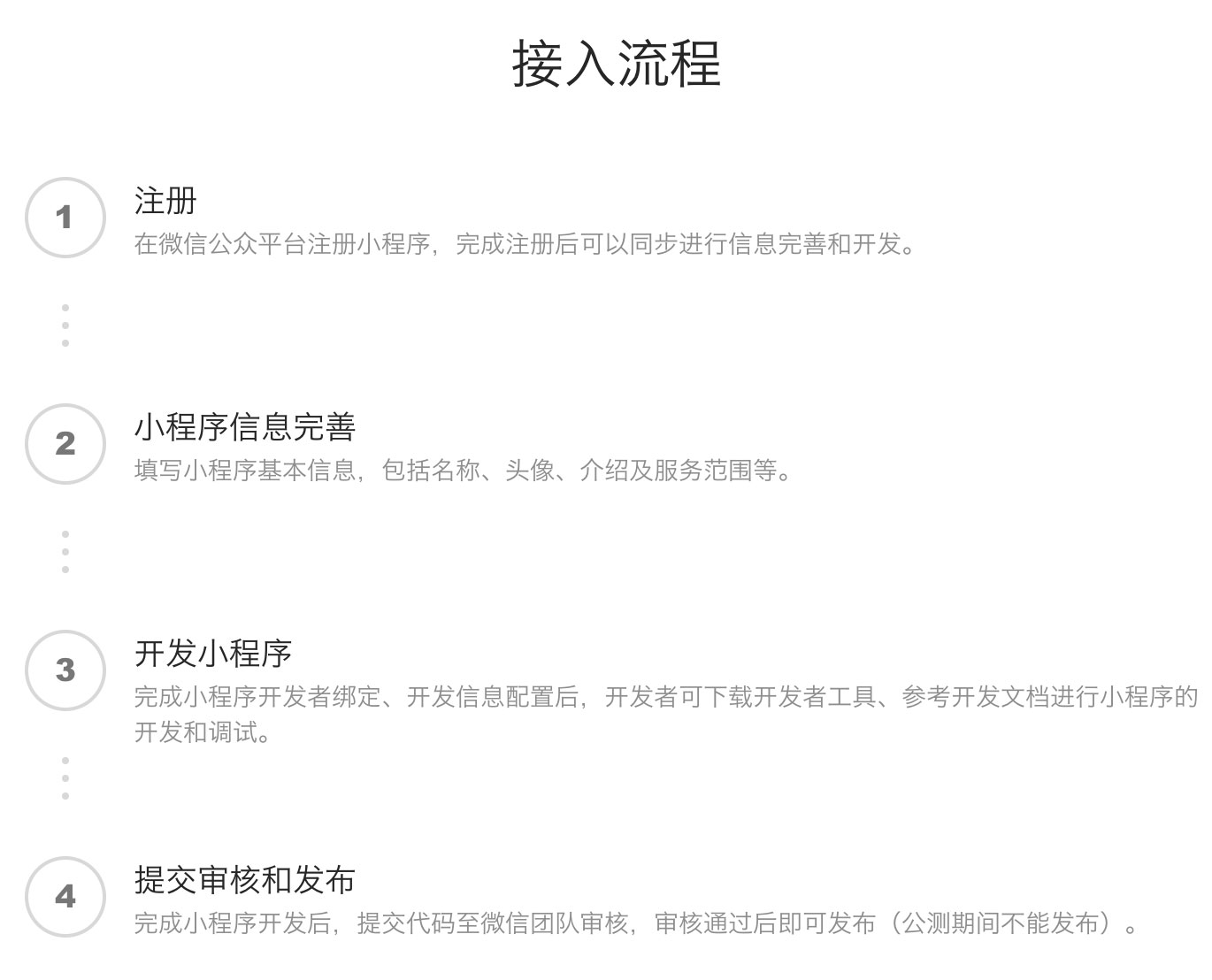
2、注册微信小程序账号
如果没有微信小程序账号,进入官方小程序平台进行注册即可

注册成功后在小程序后台的设置>开发设置中获取**AppID(小程序ID)和AppSecret(小程序密钥)**填写到第一步的基础配置中,在开发设置还应将你的域名配置进去,否则的话在本地调试请开启不校验安全域名、TLS 版本以及 HTTPS 证书
3、下载wechat-app-mall(微信小程序商城,微信小程序微店)到本地,将app.js 及 pages下各 js文件中的'https://api.it120.cc/' +替换为空
并将 app.js 文件中globalData下的subDomain赋值为你的域名+小程序接口前缀(第一步中所配置),如 http://odoo.alanhou.org/mall
相关工作和使用方法:
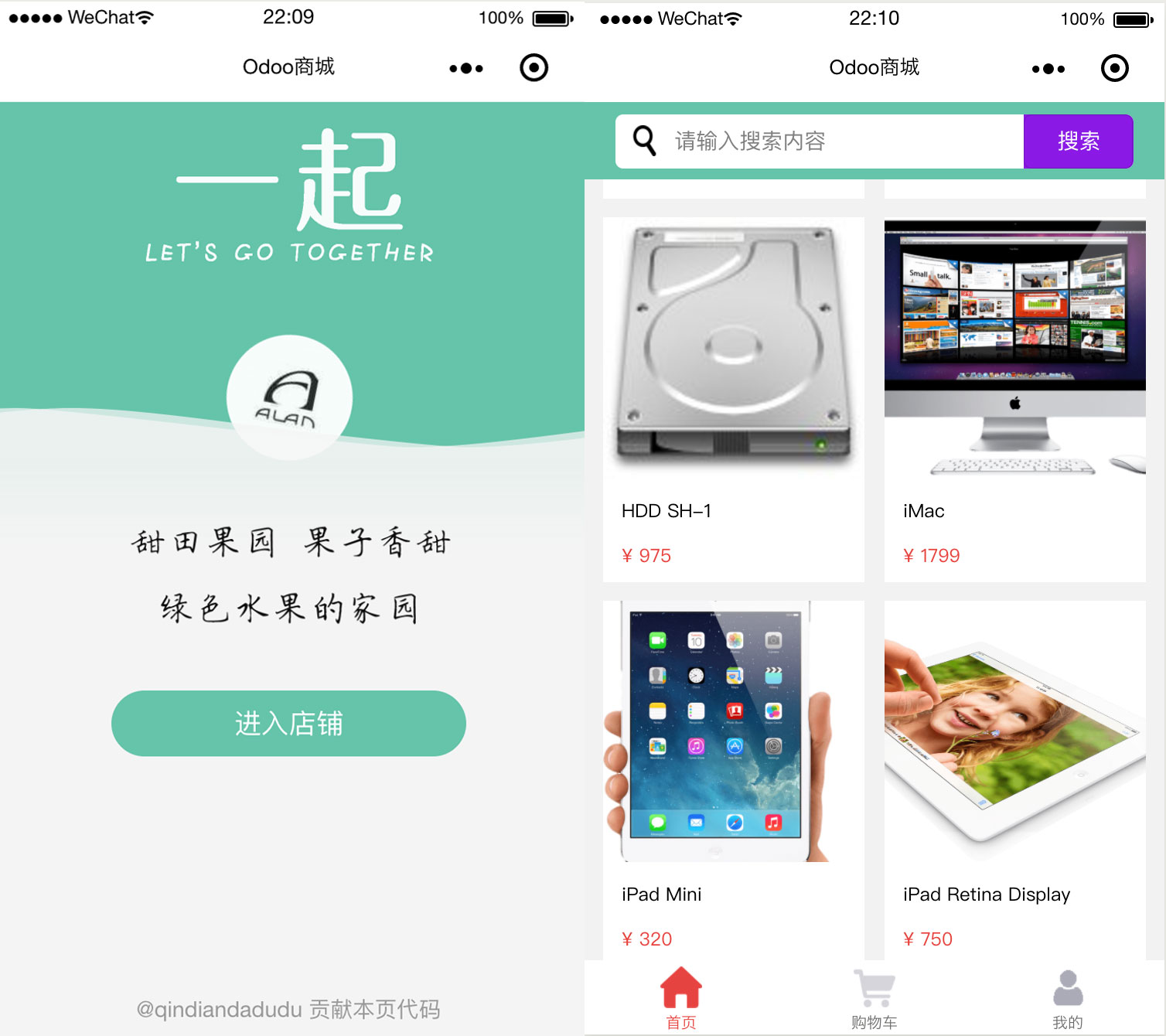
打开工具添加项目目录并填入第二步中获取的 AppID 即可打开项目进行调试和代码上传,这样我们就获取到一个功能基本完备且与 Odoo 数据互通的小程序在线商城了

#常见问题
1、The requested url was not found on the server. if you entered the url manually please check your spelling and try again.
Alan 在测试时发现接口报如上错误,而在已登入的浏览器可正常调用接口,换一个浏览器则报404错,经查明是在测试安装时配置了多数据库,当前的解决方法是在 Odoo 配置文件中添加 db_name 用于指定数据库
原文链接:Alan Hou的个人博客
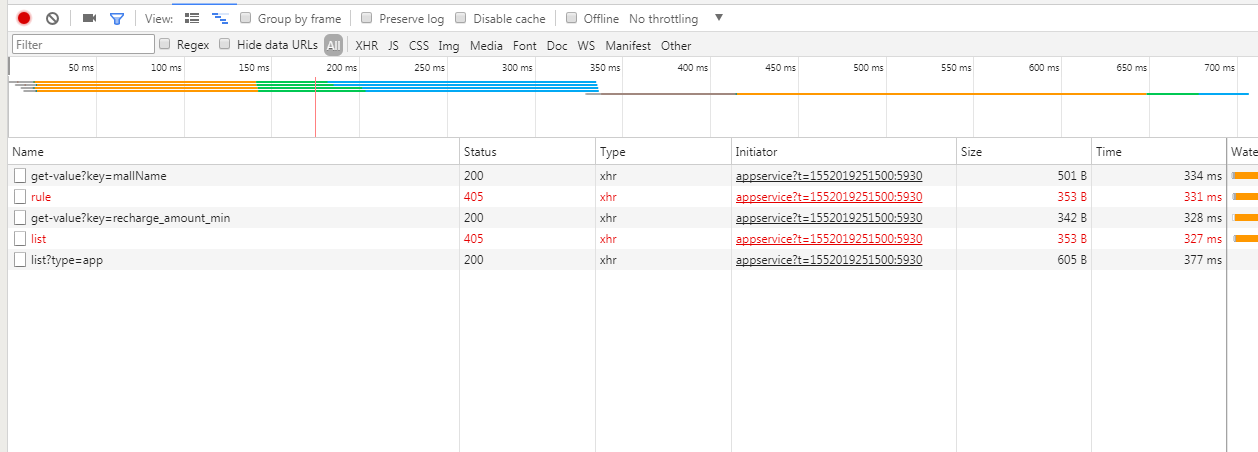
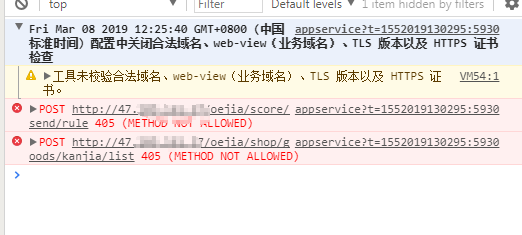
 图片地址)错误405是什么鬼?
图片地址)错误405是什么鬼?